劣化なしで画像のファイルサイズを圧縮できる『imageoptim』の使い方

まだ『ImageOptim』をお持ちでない方は、公式サイトのこちらから。
ダウンロードは無料です。(2018年5月11日現在)

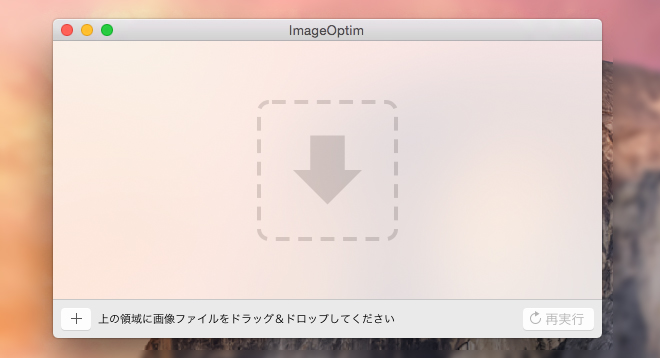
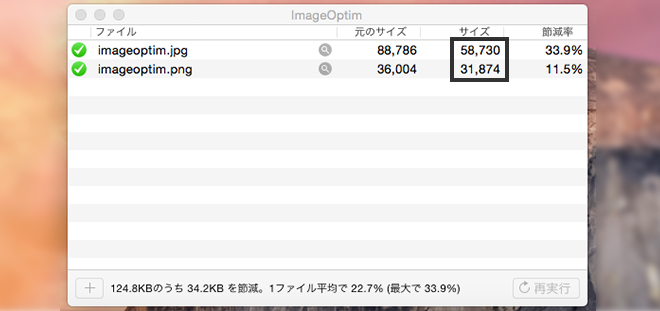
インストールが済みアプリを起動させると上記のようなウィンドウが表示されます。

あとは、目的の画像をドラッグ&ドロップするだけ。
ここで注意してほしいのは、ファイルをドラッグ&ドロップすると自動でデータが上書きされてしまうので元データを残しておきたい人は、必ず作業前にバックアップを取っておいてください。
[Imageoptimのバージョン1.5.4-yosemite]の人は、設定で「ファイル保存前に元ファイルのバックアップをする」がないのでバックアップはお忘れなく。

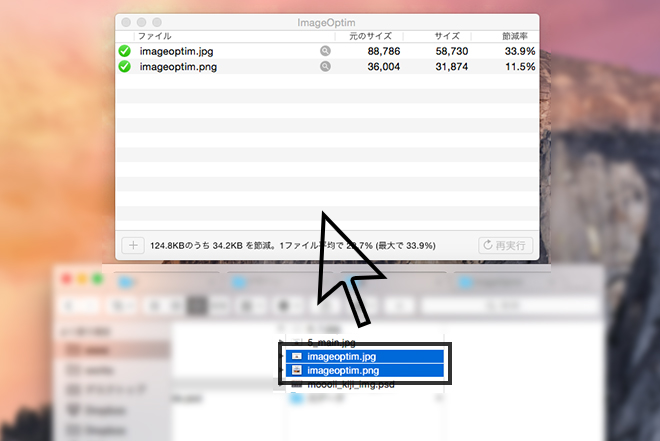
今回は、jpgとpngの画像を2枚、圧縮にかけました。
- jpgは、89KB→59KB
- pngは、37KB→32KB
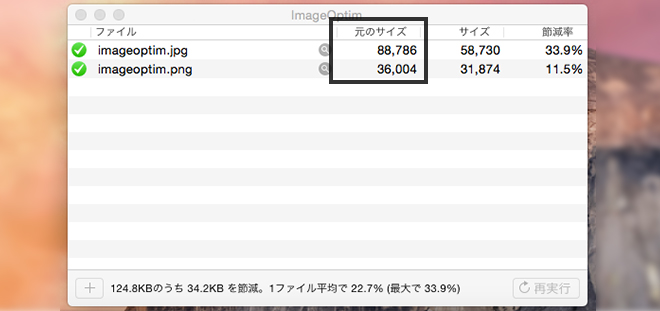
ウィンドウに表示されている「元のサイズ」と「サイズ」のデータが実際に違う場合があります。
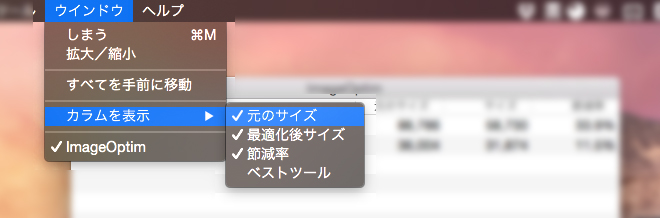
表示ウィンドウに「元のサイズ」を表示させる

デフォルトでは、「元のサイズ」が表示されていません。

表示させるには、メニューバーの「ウィンドウ」から「カラムを表示」、「元のサイズ」を選択で表示されます。
無料でここまでの働きをしてくれれば大助かりですよね?
圧縮率が足りない人は、有料ですがjpg専用の「JPEGmini」や無料のpng専用「ImageAlpha」などもあるのでそちらをお試しください。
今回は、お気軽にjpg/pngファイルをまとめて圧縮できる「ImageOptim」の紹介でした。